
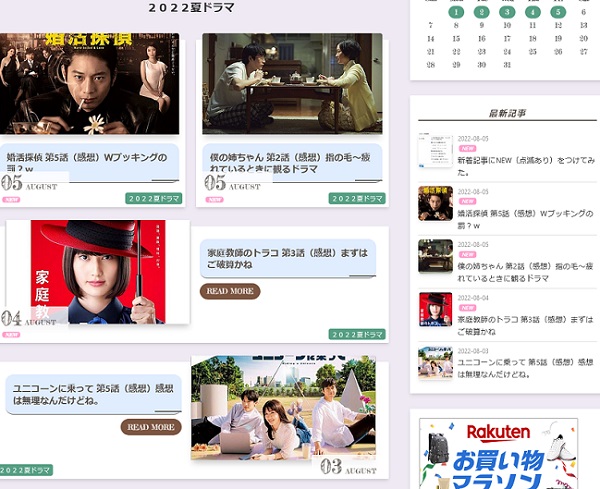
新着記事にNEWマークが表示出来たらいいなぁ~と思っていましたが出来ました。
(点滅付き♪)
参考元はこちら。
simadzu.hatenablog.com
(くれぐれも自己責任でお願いします)
<手順>
- サイドの最新記事に時間を表示します。
デザイン→カスタマイズ→最新記事→「投稿日時を表示する」にチェック

- 以下のコードだけでもNEWマークは表示されますが、点滅させたり色をカスタマイズする場合は3番のコードに変更しました。
<script> document.addEventListener('DOMContentLoaded', function() { $('.hatena-module-recent-entries time').each(function() { var current = new Date(); var range_ms = current.getTime() - (7 * 24 * 60 * 60 * 1000); /* 投稿日時が4日以内 */ var modified = new Date($(this).attr('datetime')); var modified_ms = modified.getTime(); if (range_ms < modified_ms) { $(this).after('<span style="font-size: 9px; font-weight: bold; font-style: italic; color: #fff; margin: 0 2px; padding: 0 6px; vertical-align: 2px; border-radius: 4px; background: #000;">NEW</span>'); } }); }); </script> - 以下の点滅させたコードを デザイン→カスタマイズ→フッタ にコピペします。
(NEWを表示したい日数を変更(2日)/NEWの色を好きな色に変更)
<script> document.addEventListener('DOMContentLoaded', function() { $('.hatena-module-recent-entries time').each(function() { var current = new Date(); var range_ms = current.getTime() - (2 * 24 * 60 * 60 * 1000); /* 投稿日時が4日以内 */ var modified = new Date($(this).attr('datetime')); var modified_ms = modified.getTime(); if (range_ms < modified_ms) { $(this).after('<span class="neon"><span style="font-size: 9px; font-weight: bold; font-style: italic; color: #fff; margin: 0 2px; padding: 0 6px; vertical-align: 2px; border-radius: 4px; background: hotpink;">NEW</span></span>'); } }); }); </script><span class="neon">を追加して点滅させてます。 - 以下の点滅させる呪文を「デザイン→カスタマイズ→デザインCSS」にコピぺします。
(詳細は省きます)
.neon {
(点滅の速さを0.3にしてますが、0~1秒まで調節)
animation: blinking 0.6s ease-in-out infinite alternate;
}
@keyframes blinking {
0% {opacity: 0.3;}
100% {opacity: 1;}
}
以上で新着記事にNEWを表示することが出来ましたが、デザインを変えても大丈夫そうでした。
さらにNEWマークを他の場所にも付けちゃう方法はこちら。
(自己流のため自己責任でお願いします。)
- NEWが表示される場所をさらに追加するだけでした。
$('.hatena-module-recent-entries time')
↓
$('.hatena-module-recent-entries time,.entry-date time,.archive-date time') - トップページとカテゴリページにNEWを付け足した以下のコードをフッターにコピー&ペーストします。
<script> document.addEventListener('DOMContentLoaded', function() { $('.hatena-module-recent-entries time,.entry-date time,.archive-date time').each(function() { var current = new Date(); var range_ms = current.getTime() - (2 * 24 * 60 * 60 * 1000); /* 投稿日時が4日以内 */ var modified = new Date($(this).attr('datetime')); var modified_ms = modified.getTime(); if (range_ms < modified_ms) { $(this).after('<span class="neon"><span style="font-size: 9px; font-weight: bold; font-style: italic; color: #fff; margin: 0 2px; padding: 0 6px; vertical-align: 2px; border-radius: 4px; background: hotpink;">NEW</span></span>'); } }); }); </script>
これでサイドの最新記事とトップページと過去記事などにNEWマークを表示することができました。
ちなみに今使ってるブログはプロ仕様ではありませんが、
わからないことは引用元の「simadzu’blog」さまに詳しく説明されていますね。



